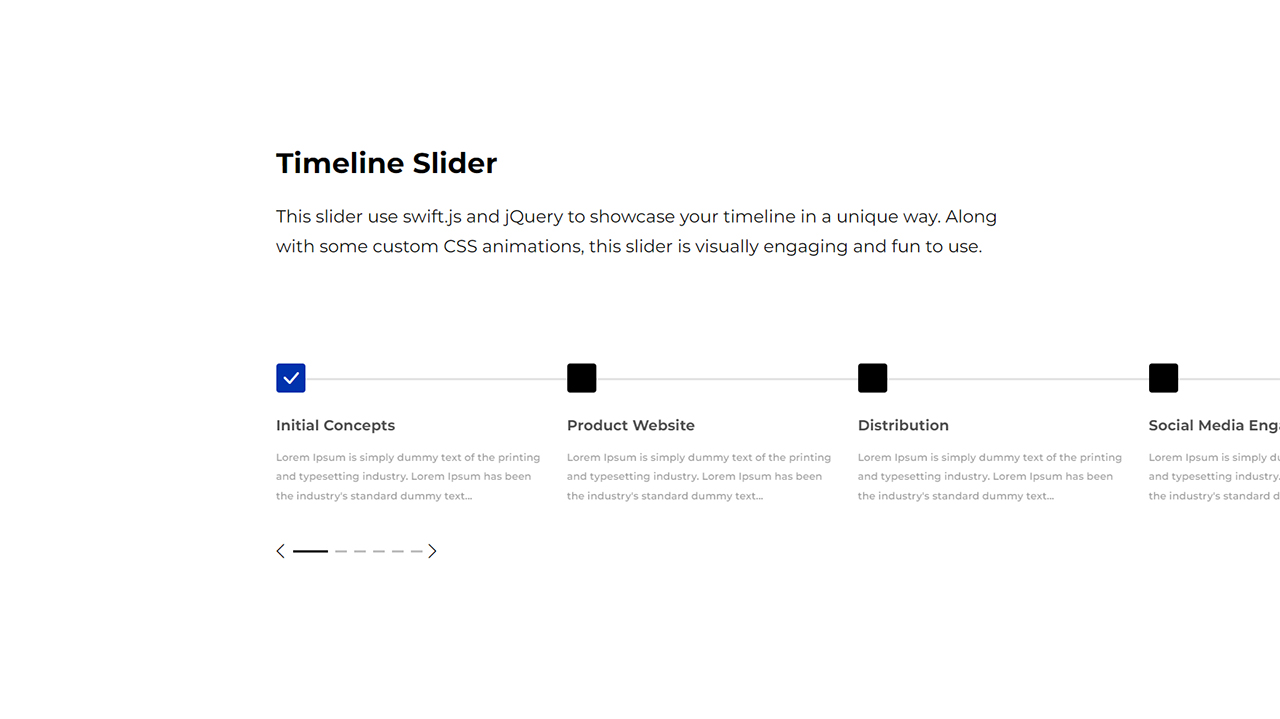
Active slide not exactly on center with custom width and height, unless window resize · Issue #1861 · nolimits4web/swiper · GitHub

Custom Widget with Swiper - duplicate Swiper when editing · Issue #11187 · elementor/elementor · GitHub

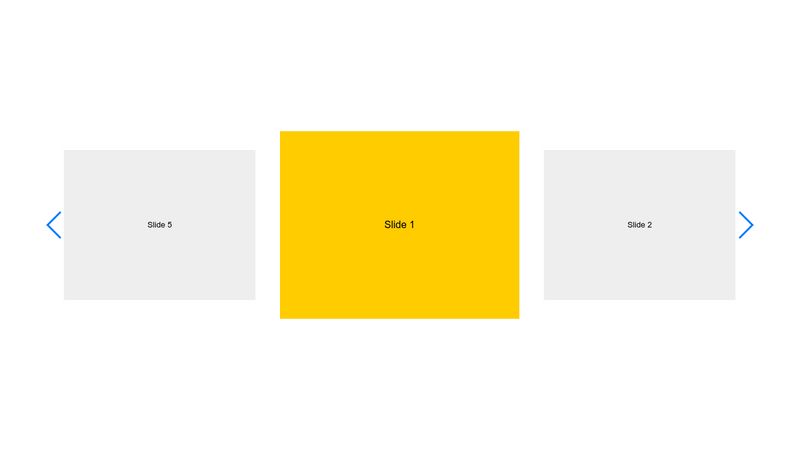
javascript - How can I change the width of the slides in swiperjs using slidesPerview? - Stack Overflow

How to integrate Swiper.js 6(Slider/Carousel - mobile touch) & Webflow CMS - Webflow Tips - Forum | Webflow

How to implement Swiper with Ionic 7 (ion-slides removed) | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

javascript - Swiper - How center slides if the total slides width fit in the container width - Stack Overflow















![Swiper]Everything about pagination of swiper.js | OpenCode Swiper]Everything about pagination of swiper.js | OpenCode](https://open-code.tech/wp-content/uploads/2022/12/swiper_pagination.png)
