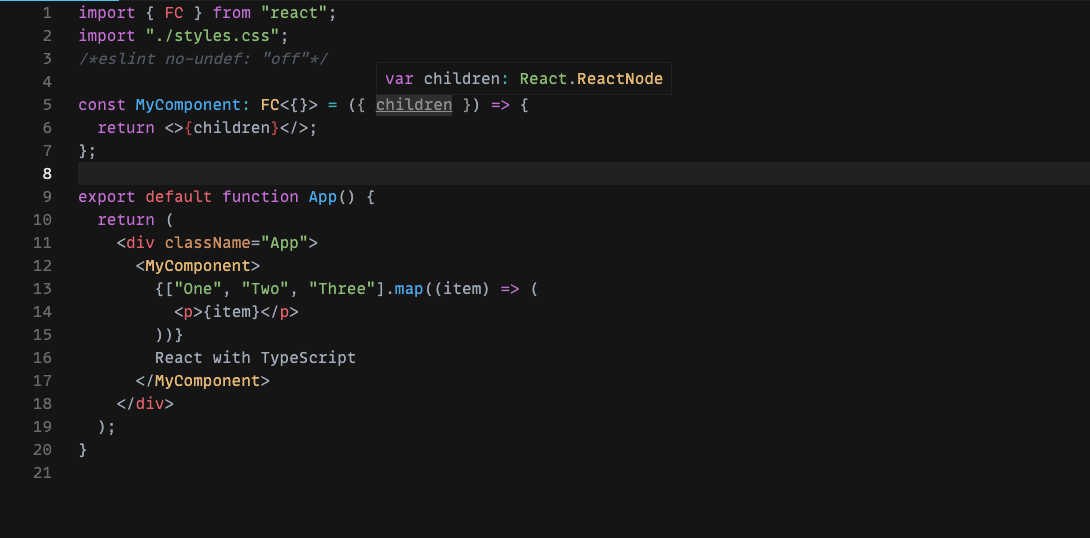
Whenever I pass onClick on a React Icon Component I get a typescript error - React - Code with Mosh Forum

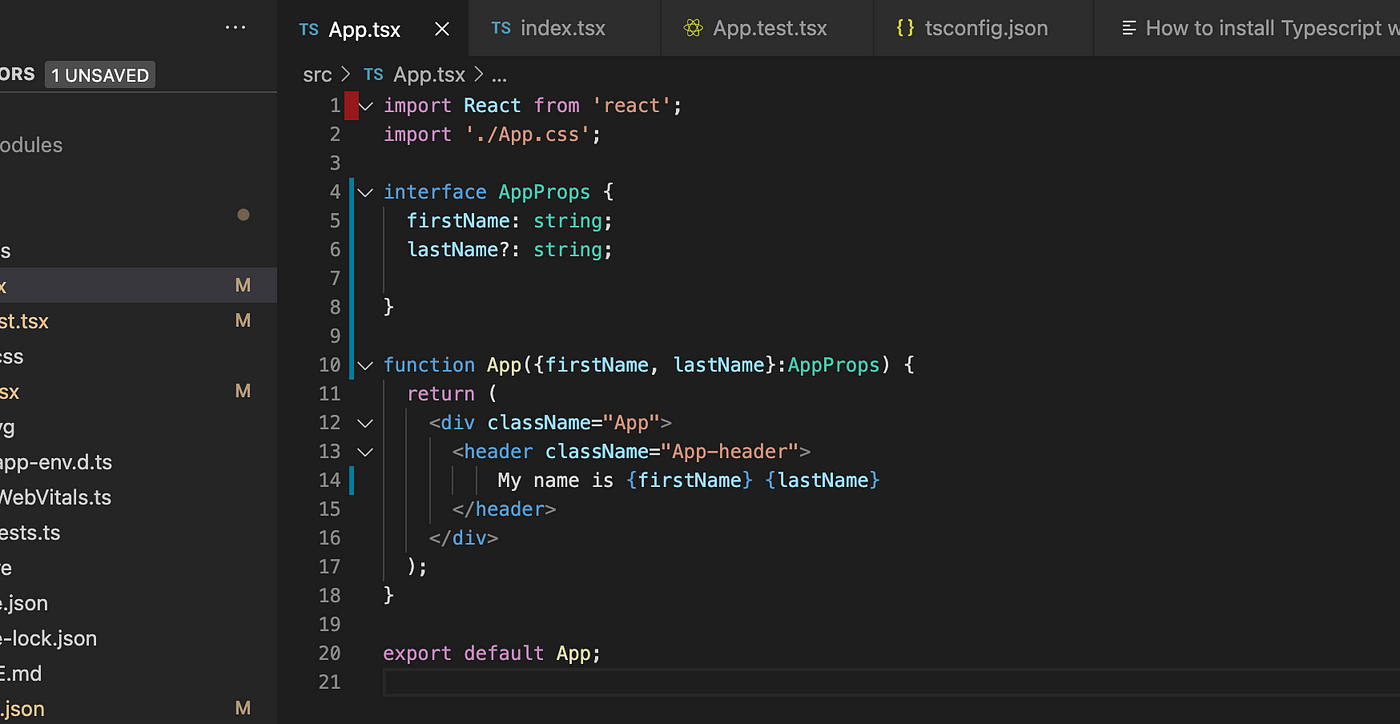
React -TypeScript — How to add interface with functional component typed props beginner guide :) | by kirti kaushal | Geek Culture | Medium