
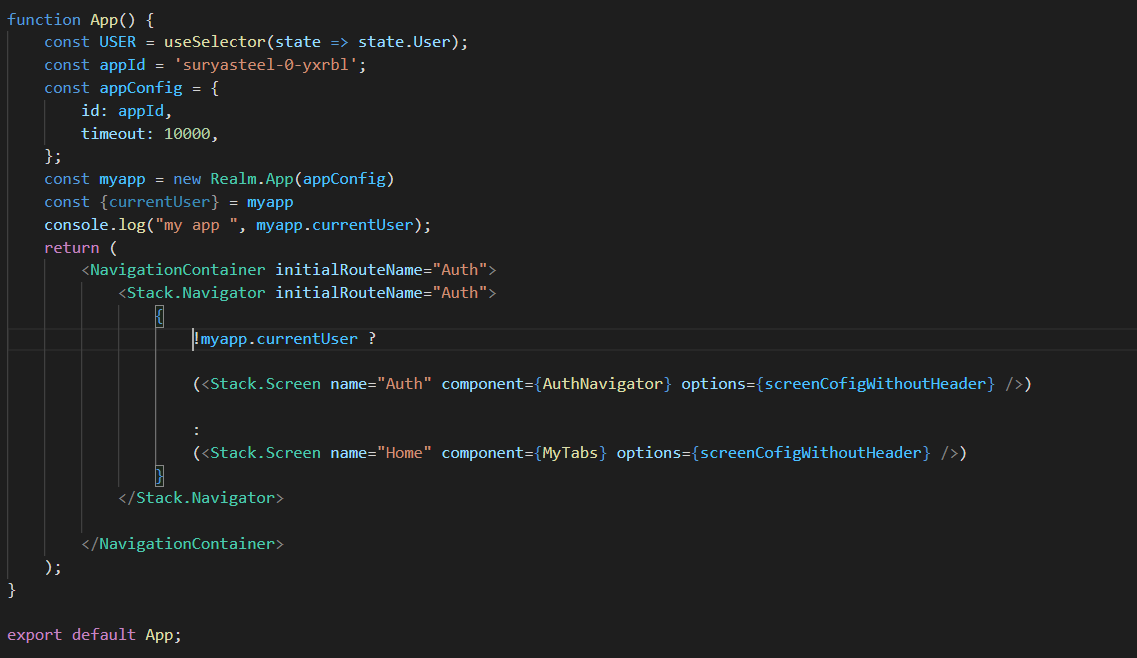
How to render MainNavigator in React Native Realm Login - MongoDB Atlas App Services & Realm - MongoDB Developer Community Forums

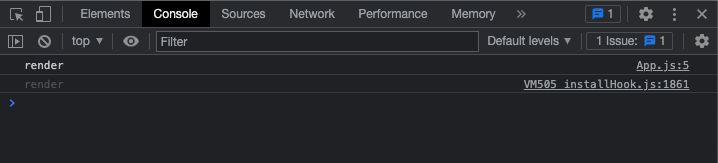
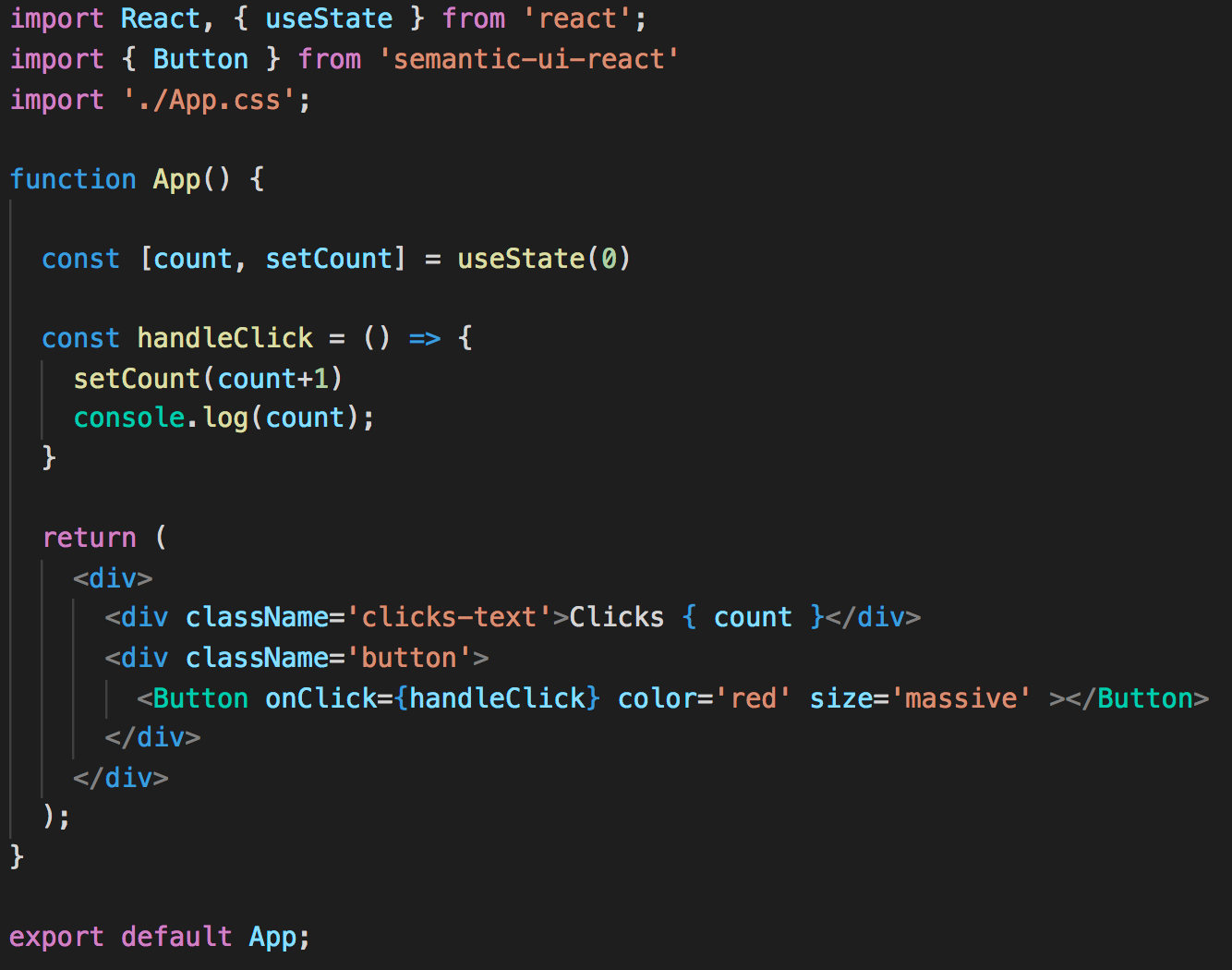
javascript - React: Help please ==> Why console log is printing two times on first render - Stack Overflow
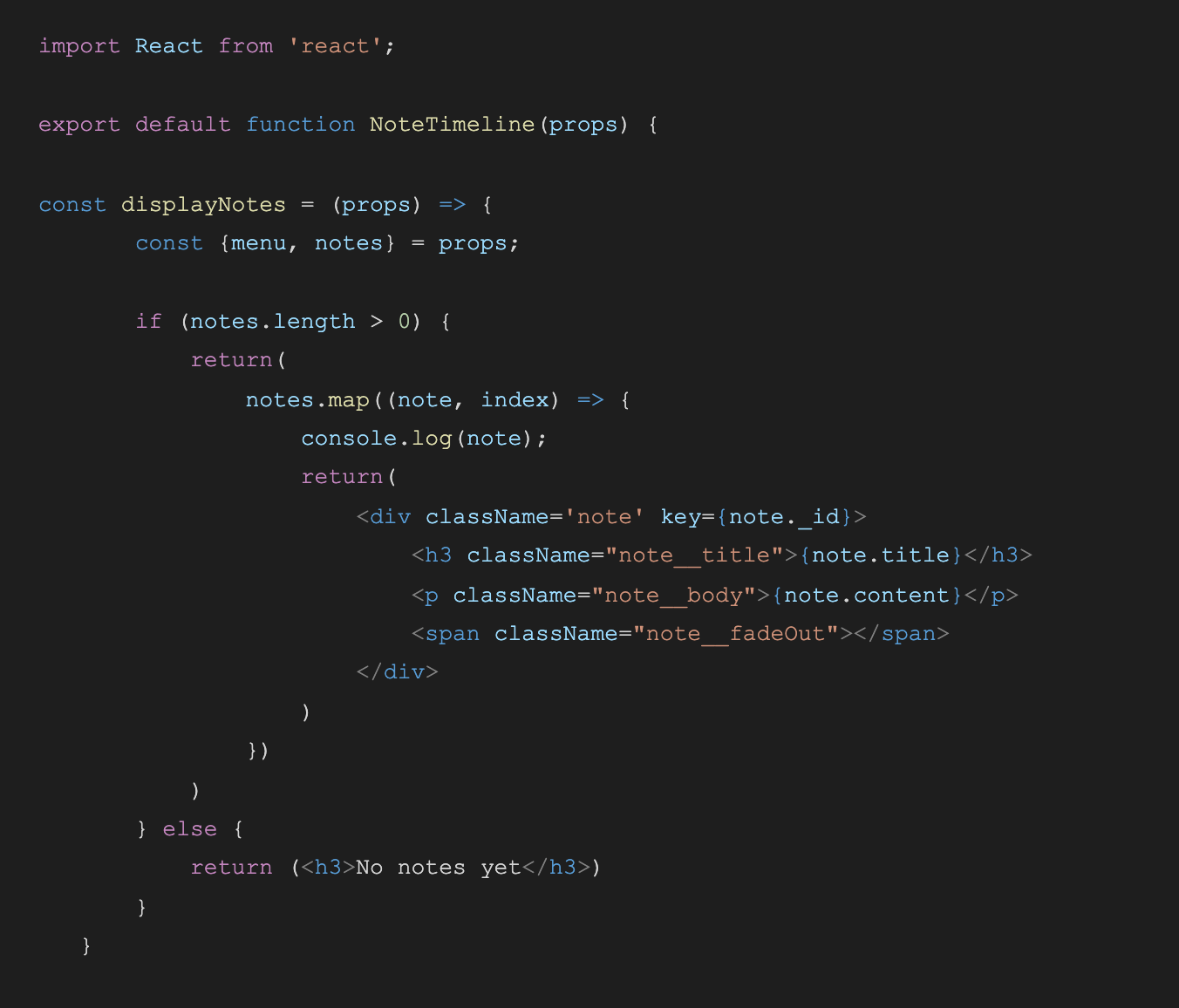
![javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow](https://i.stack.imgur.com/SgXIx.png)
javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow











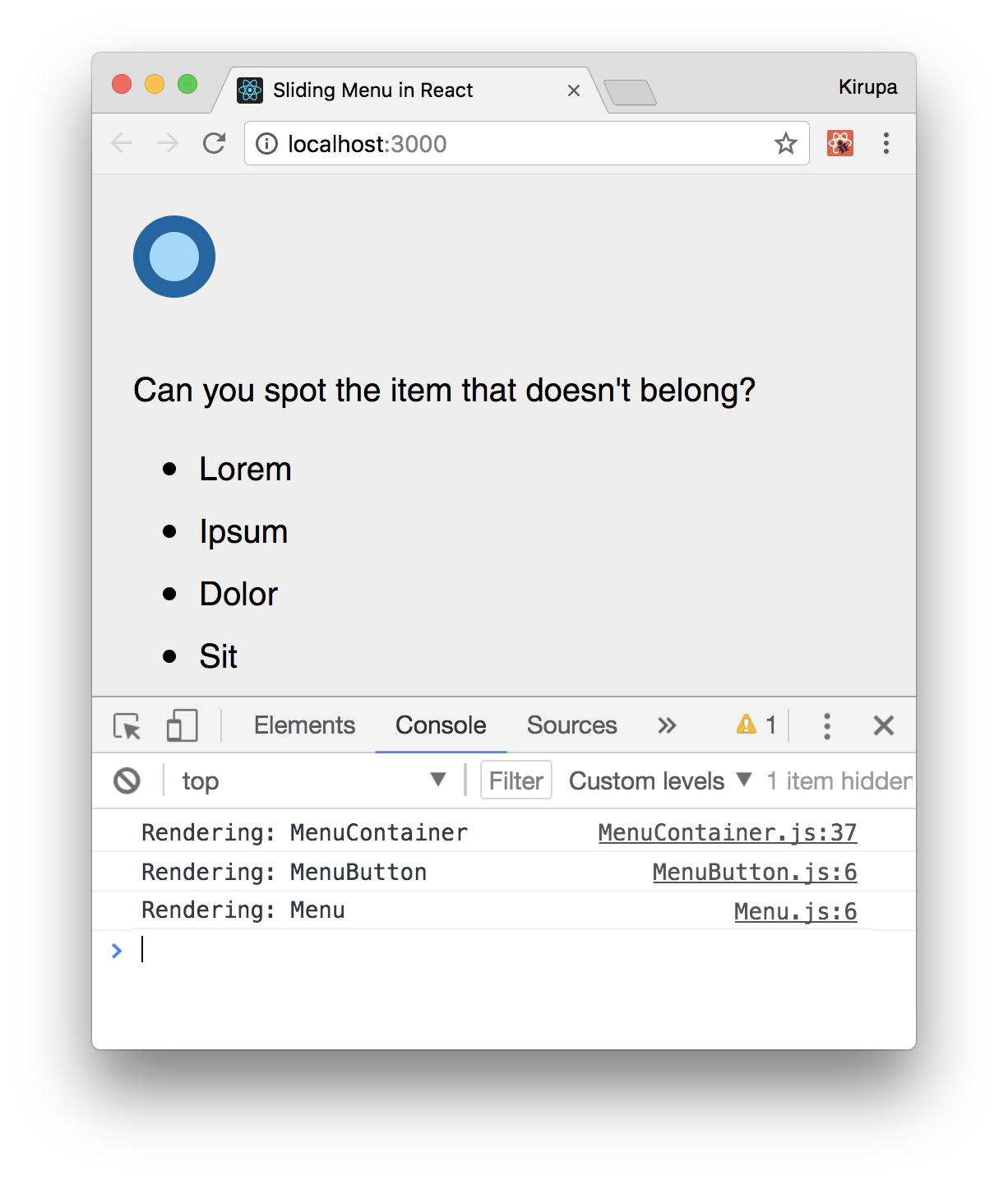
![Why is console.log() printed twice in React.js? [Solution] | bobbyhadz Why is console.log() printed twice in React.js? [Solution] | bobbyhadz](https://bobbyhadz.com/images/blog/react-why-is-console-log-printed-twice/components-tab-in-devtools.webp)




![Why is console.log() printed twice in React.js? [Solution] | bobbyhadz Why is console.log() printed twice in React.js? [Solution] | bobbyhadz](https://bobbyhadz.com/images/blog/react-why-is-console-log-printed-twice/console-logs-twice-with-useeffect-hook.webp)