
Fix CORS error "No 'access-control-allow-origin' header is present on the requested resource" 2023 - Engine Templates

How to solve "No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8028' is therefore not allowed access. If an opaque response serves your needs, set the request's mode to ' no-cors'

javascript - strange error when including no-cors into header for fetch of json content in a react.js - Stack Overflow

Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

Fix To No Access-Control-Allow-Origin Header is Present Or Working With Cross Origin Request In ASP.NET Web API - CodeProject

CORS error: No 'Access-Control-Allow-Origin' header is present, while I already specified the origin in the server. : r/webdev

jquery - Why does my JavaScript code receive a "No ' Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? - Stack Overflow

jquery - Chrome saying No 'Access-Control-Allow-Origin' header, but the header is there - Stack Overflow

CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub

Request are blocked by CORS policy: No 'Access-Control-Allow-Origin' - Moralis General - Moralis Web3 Forum - Largest Web3 Dev Community 📈

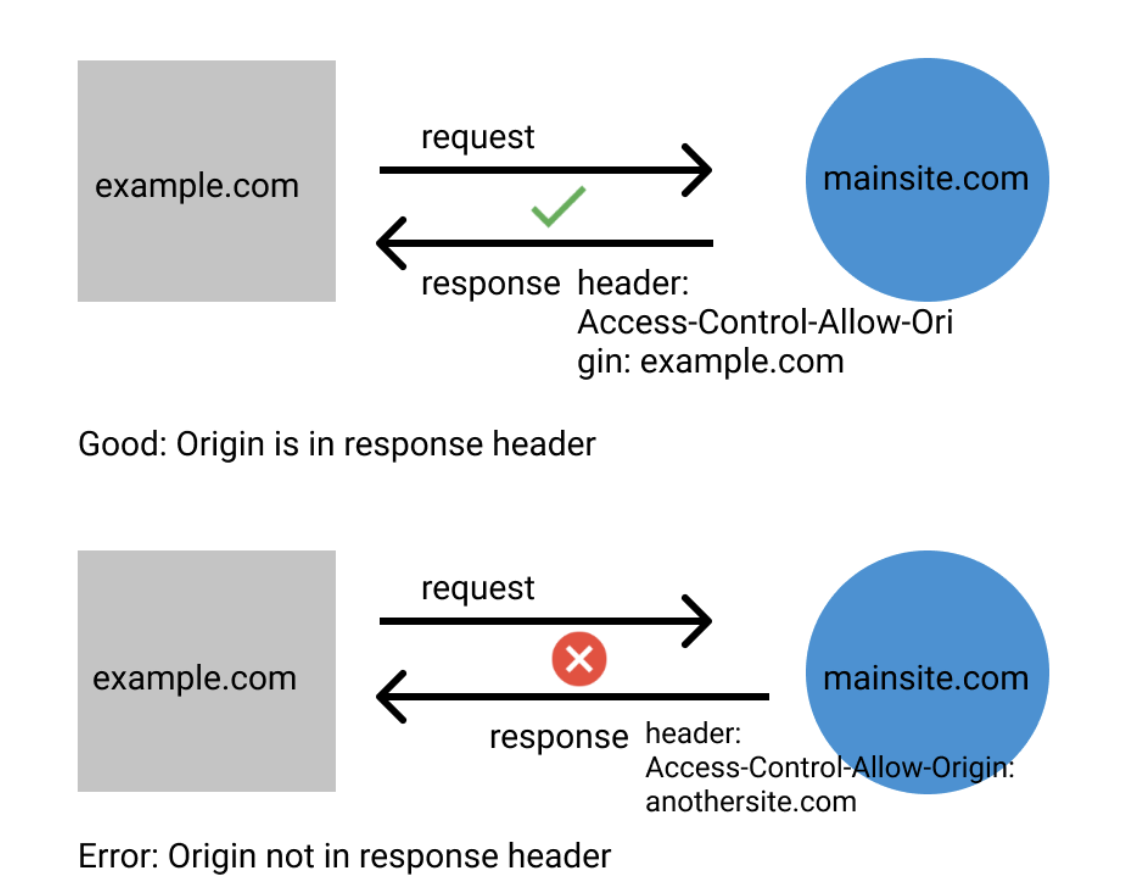
3 Ways to Fix the CORS Error — and How the Access-Control-Allow-Origin Header Works | by David Katz | Medium








![CORS access control allow origin [SOLVED] - YouTube CORS access control allow origin [SOLVED] - YouTube](https://i.ytimg.com/vi/829ZO-bAvPA/hqdefault.jpg)