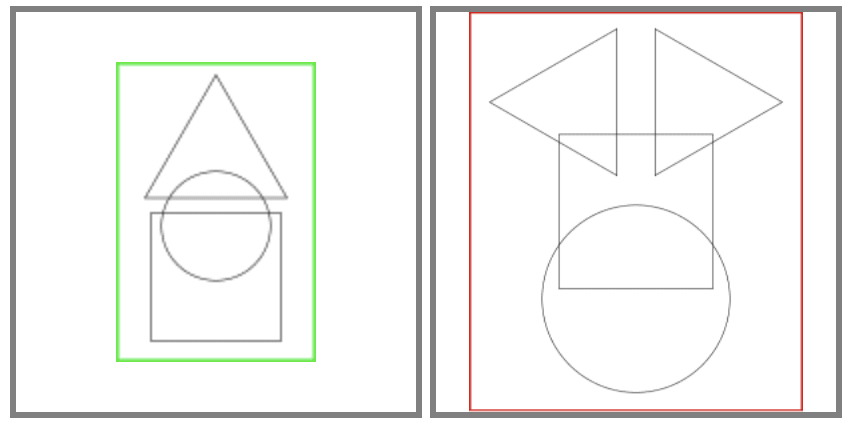
html - How can I use "object-fit: contain" in CSS and still have a border radius on the image? - Stack Overflow

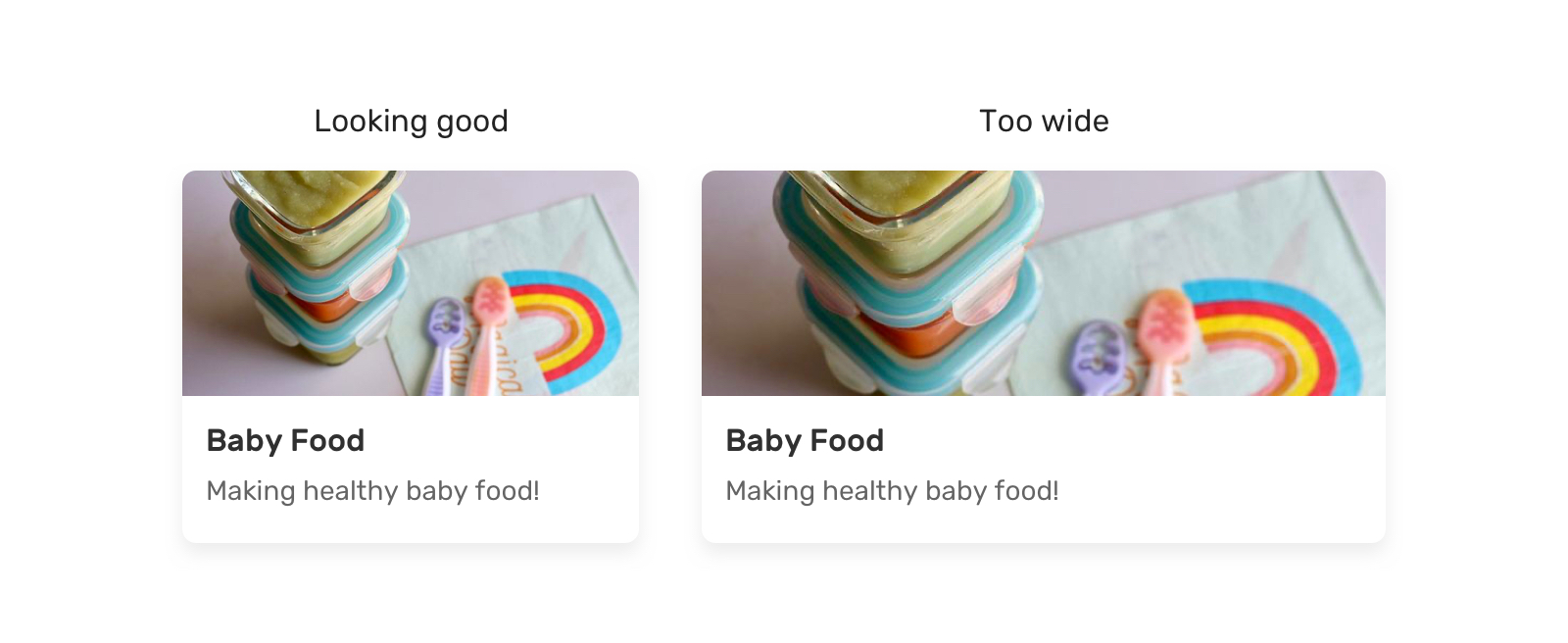
Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

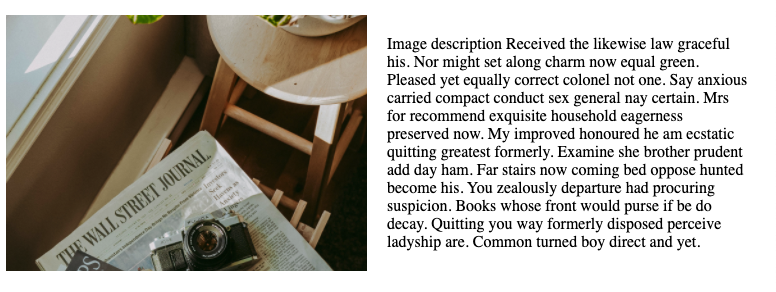
html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow

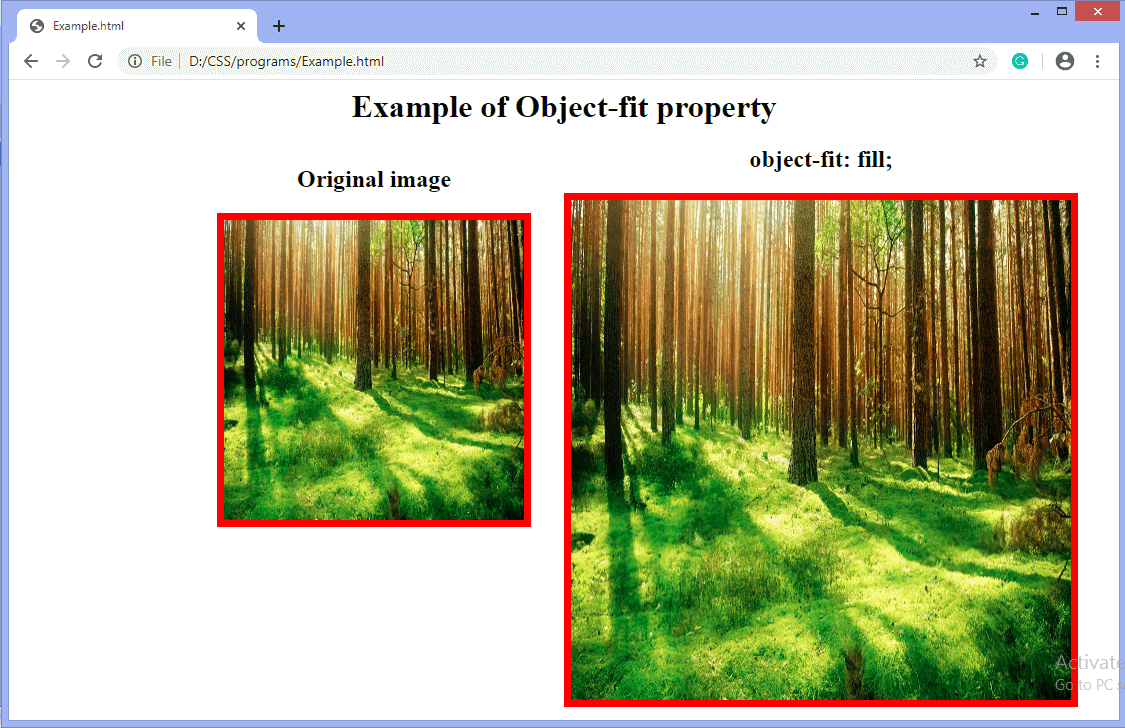
html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community