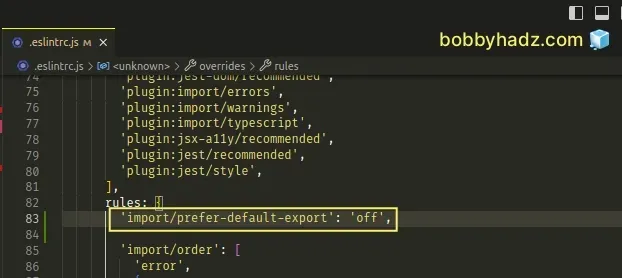
eslint-plugin-import` rule `import/no-unused-modules` does not work with vscode-eslint. · Issue #717 · microsoft/vscode-eslint · GitHub
Change Request: no-restricted-imports import/export configuration · Issue #17395 · eslint/eslint · GitHub
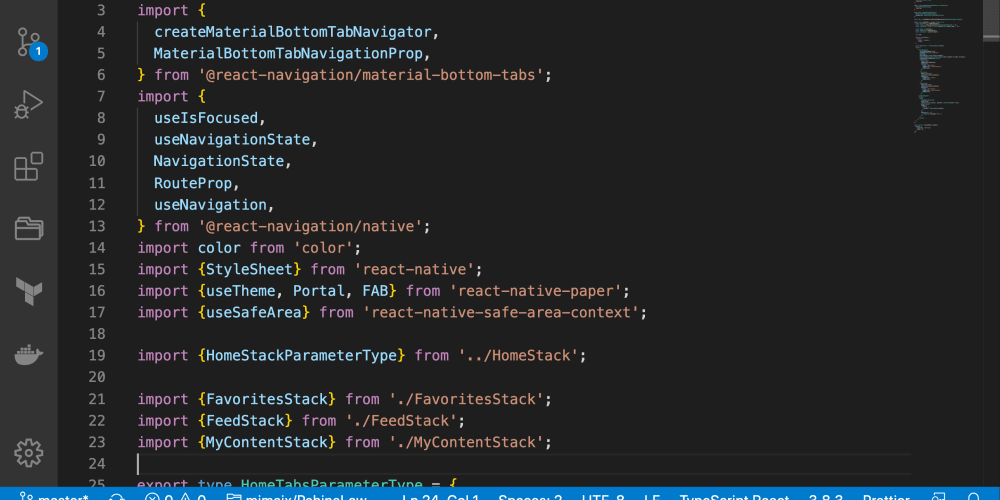
![import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub](https://user-images.githubusercontent.com/24741764/140783169-0bcc7740-06f4-4f4b-880d-3a0471760335.png)
import/first] eslint rule misbehavior when use script setup alongside export default · Issue #1700 · vuejs/eslint-plugin-vue · GitHub

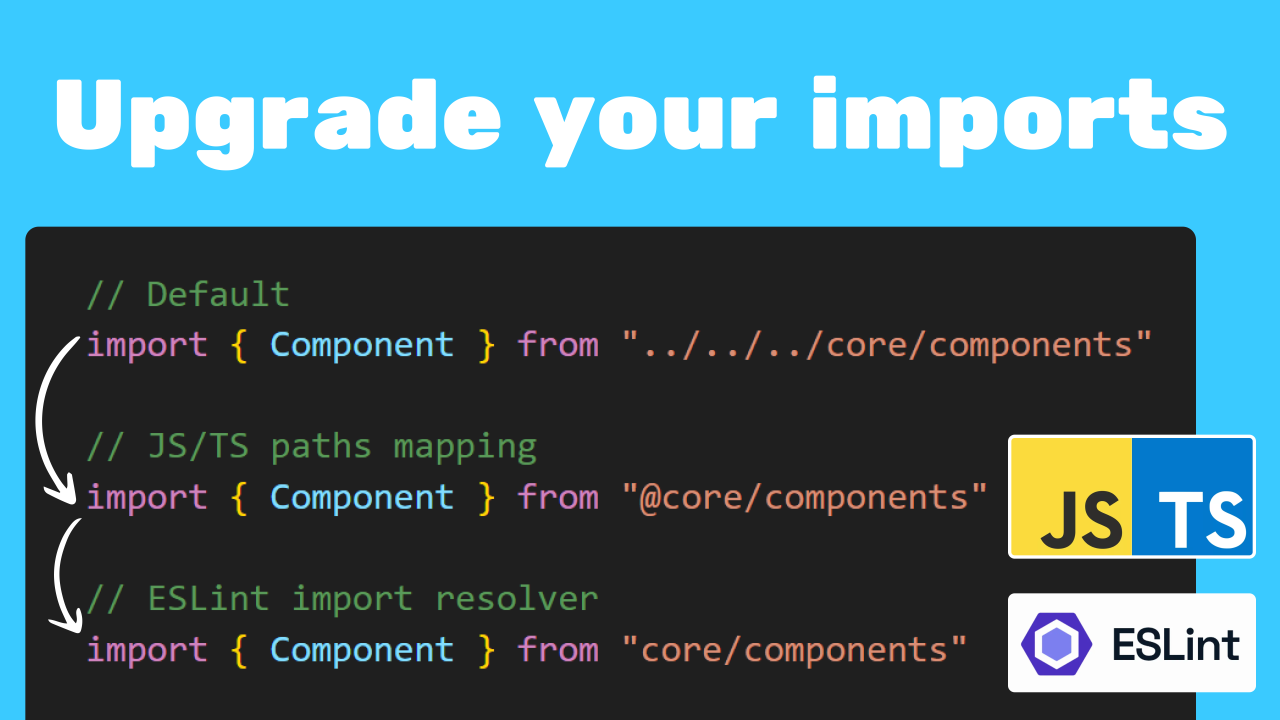
How to use ESLint and Prettier for code analysis and formatting | by Andrew Baisden | Level Up Coding
import/export] False "Multiple exports of name" error when two "export * as ..." contain same name. · Issue #1834 · import-js/eslint-plugin-import · GitHub