La guida definitiva ai Chrome Dev Tool + i 13 migliori trucchi imparati con l'esperienza + come estendere Chrome con 5 add-on per il front-end - devexp.io - front-end angular ux design
La guida definitiva ai Chrome Dev Tool + i 13 migliori trucchi imparati con l'esperienza + come estendere Chrome con 5 add-on per il front-end - devexp.io - front-end angular ux design







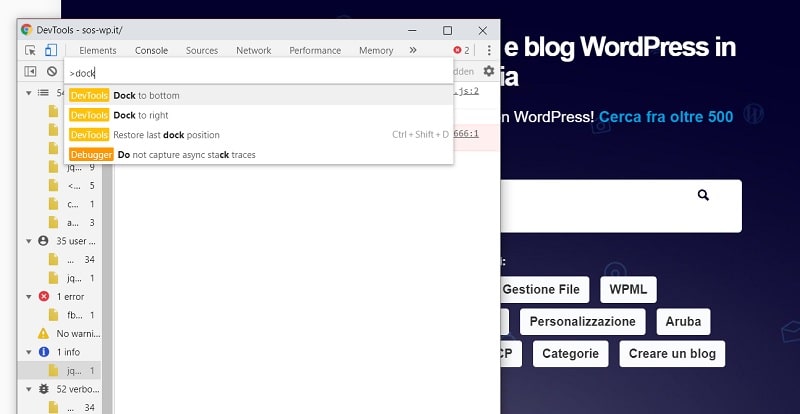
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)